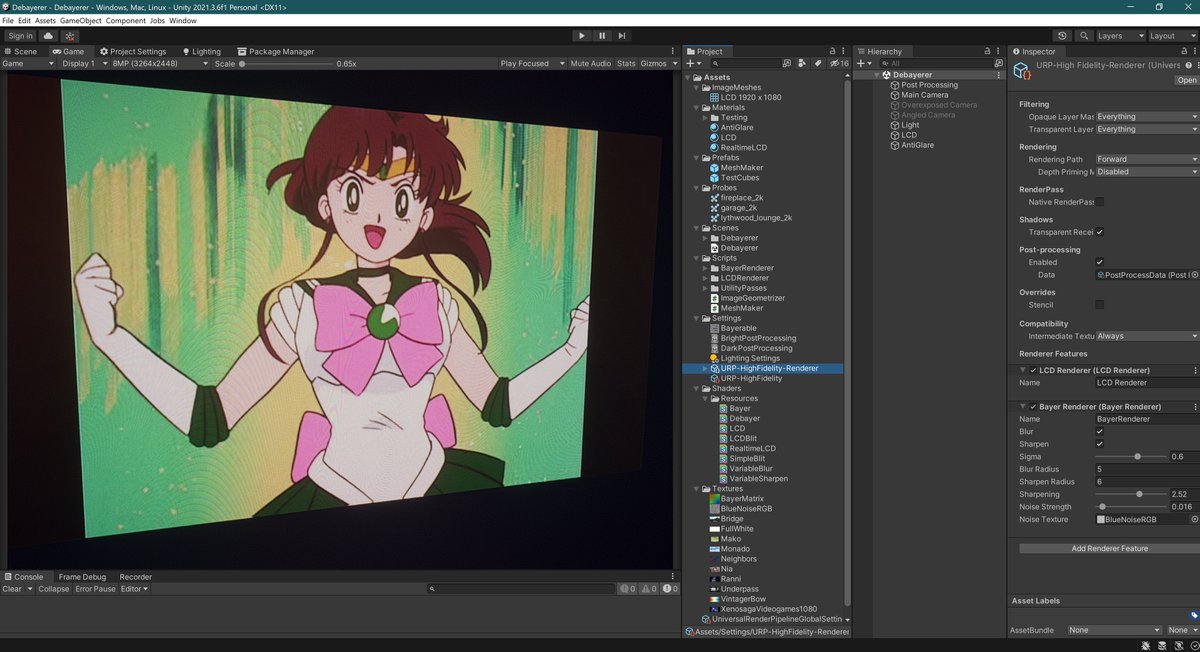
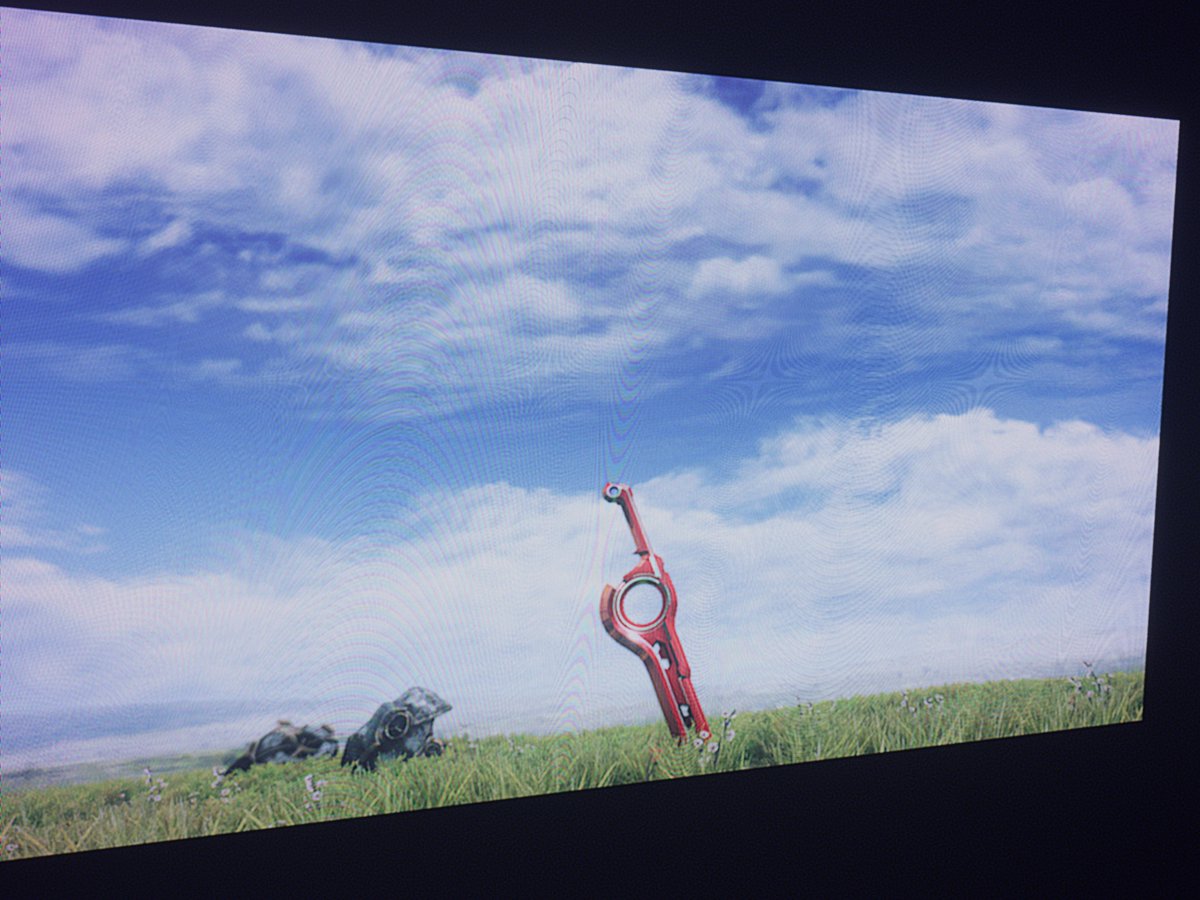
Making my computer worse at displaying images, on purpose, for fun
took like two days actually
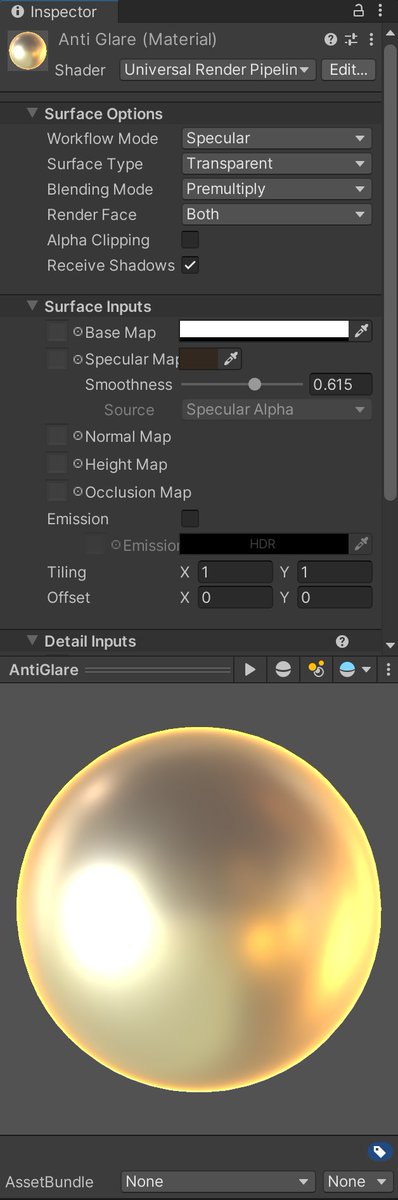
Most of those can be simulated via postprocesses, some of which are already available in unity
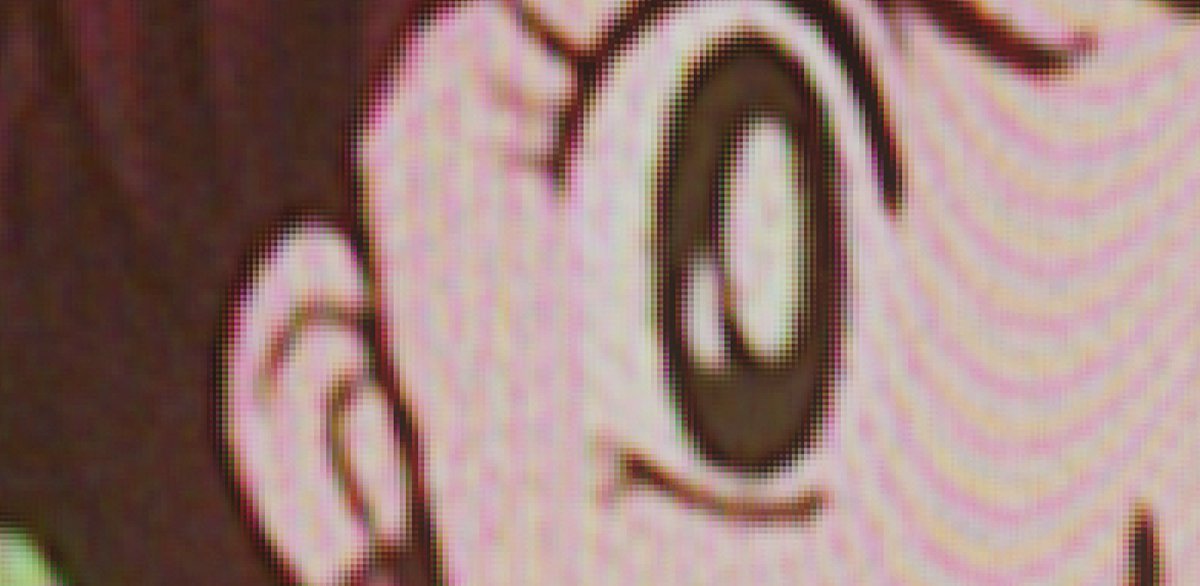
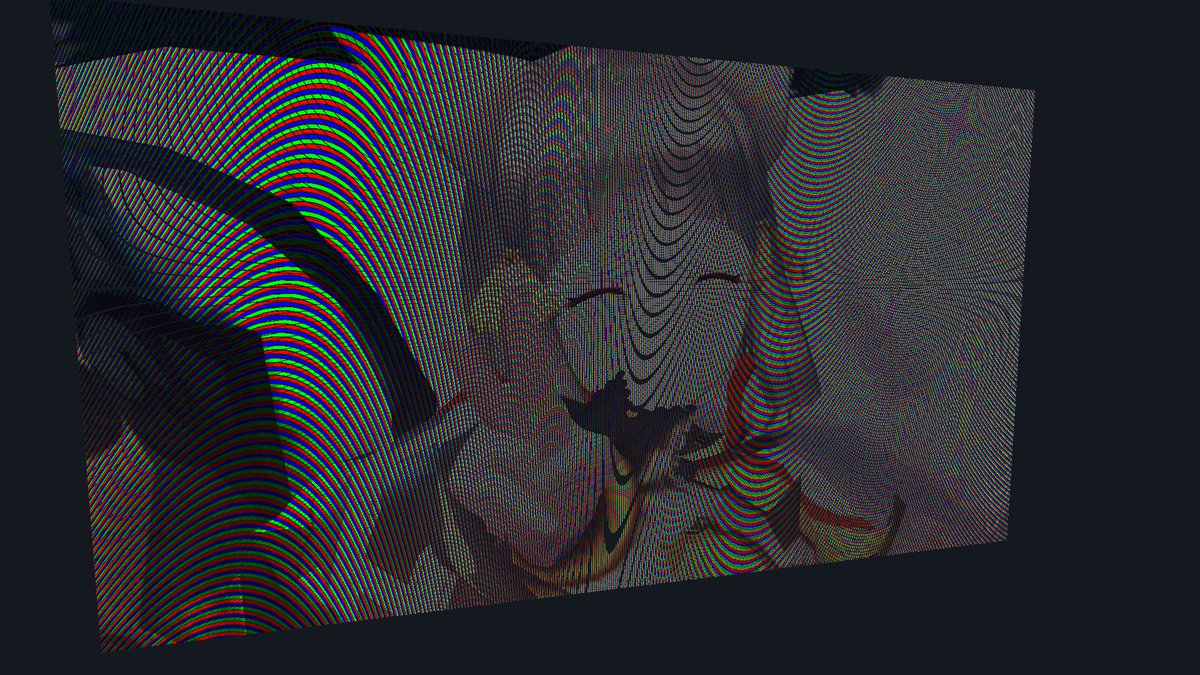
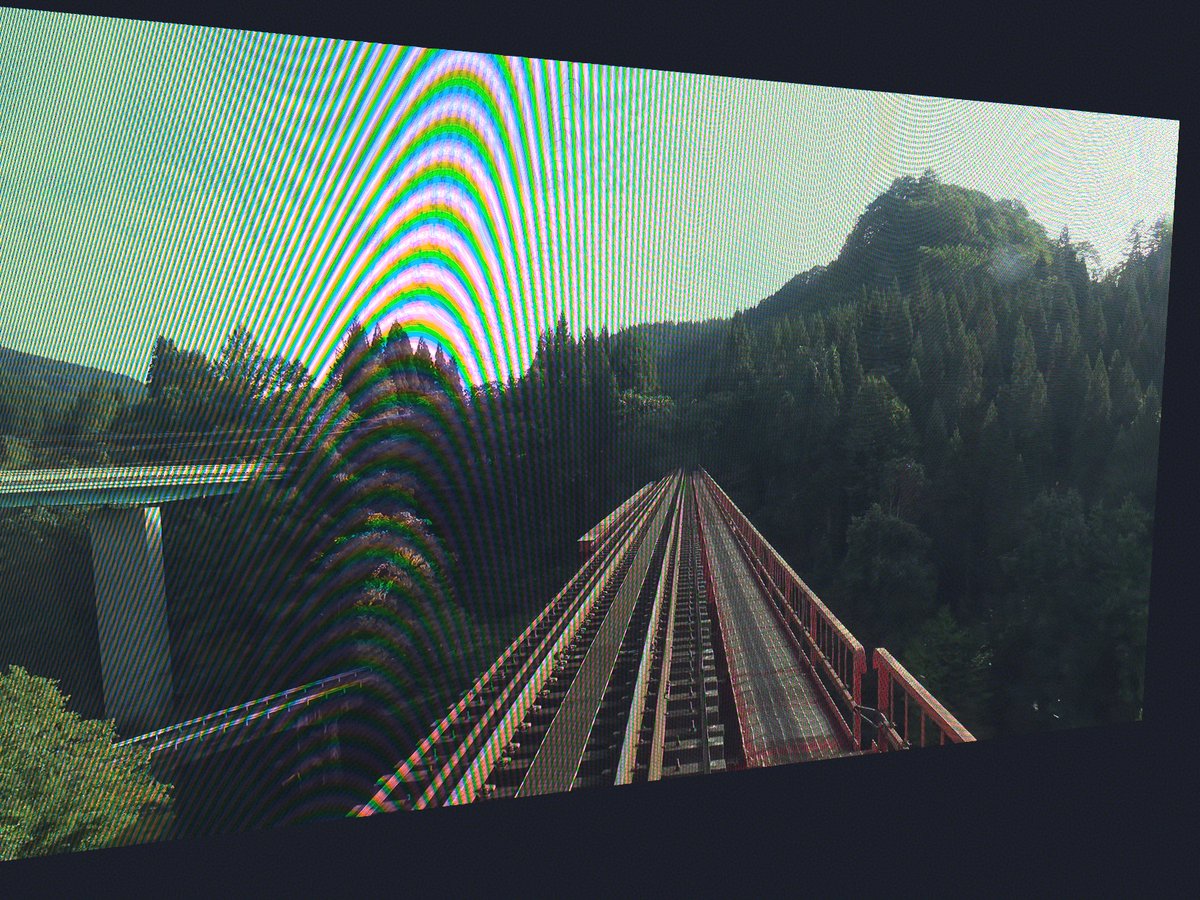
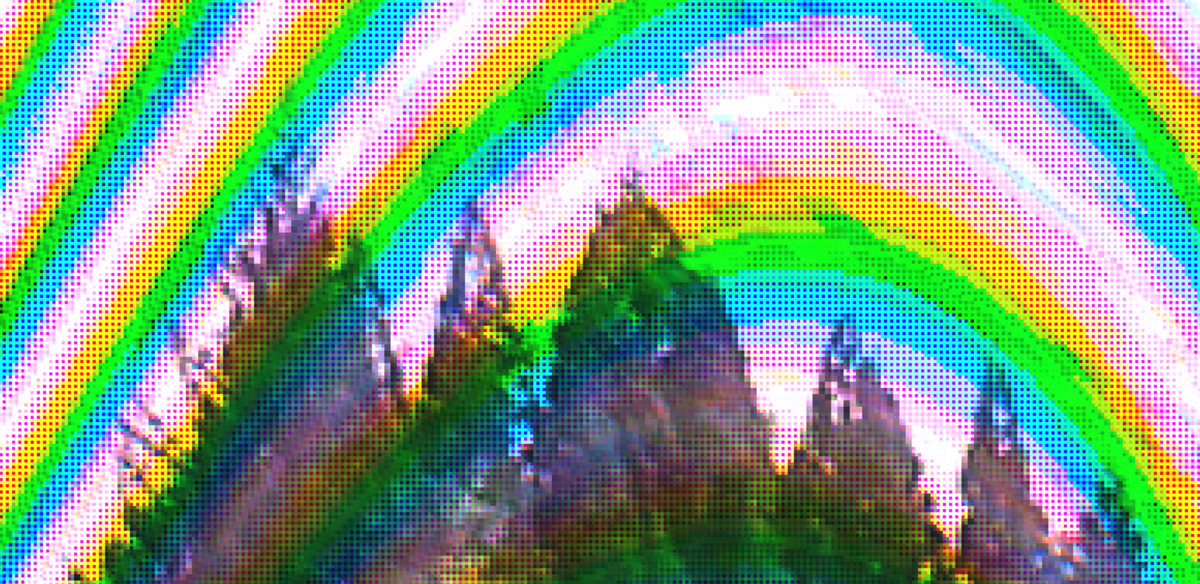
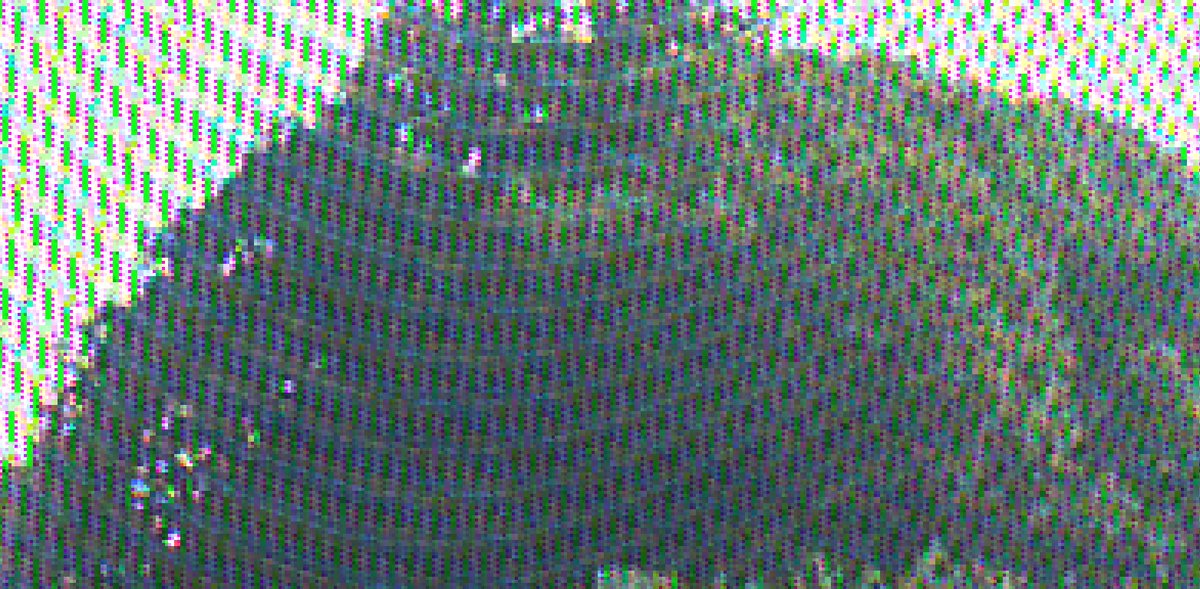
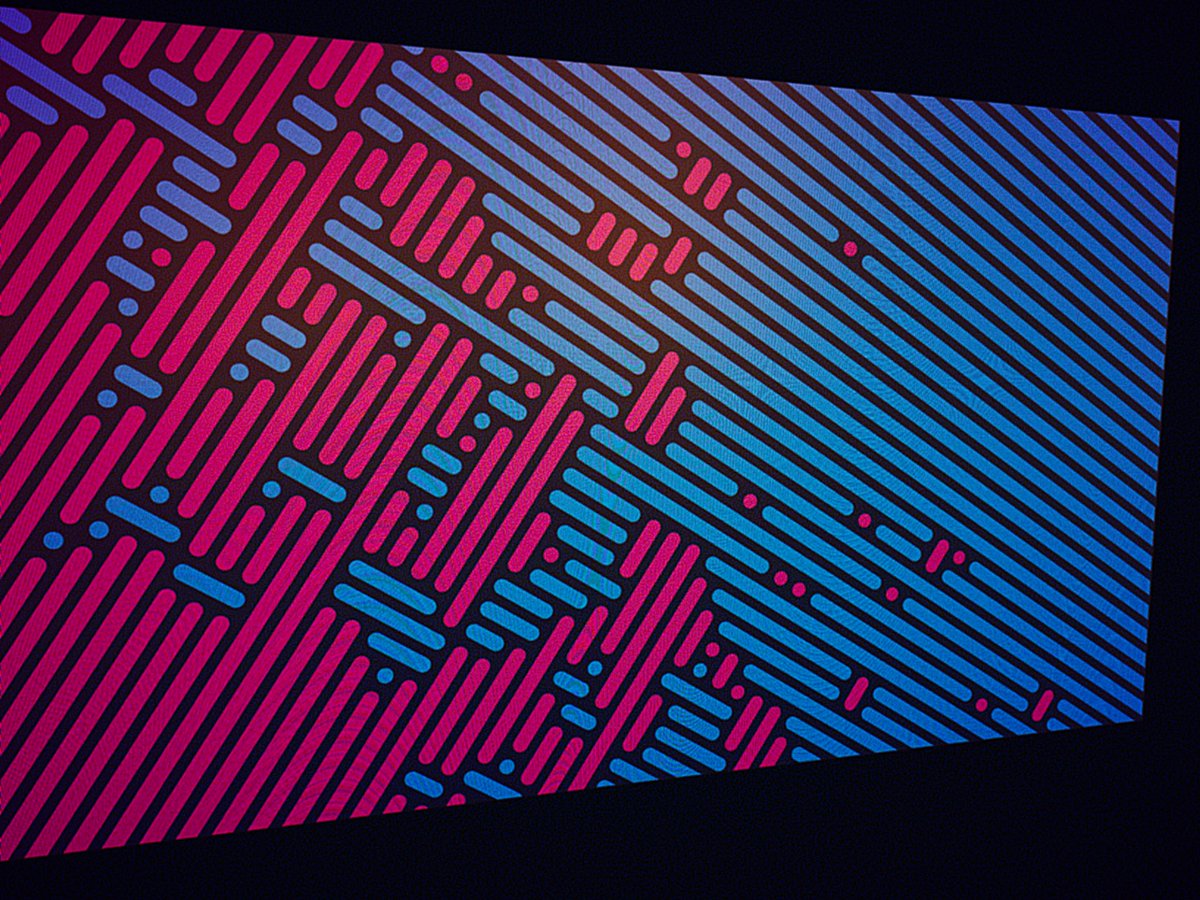
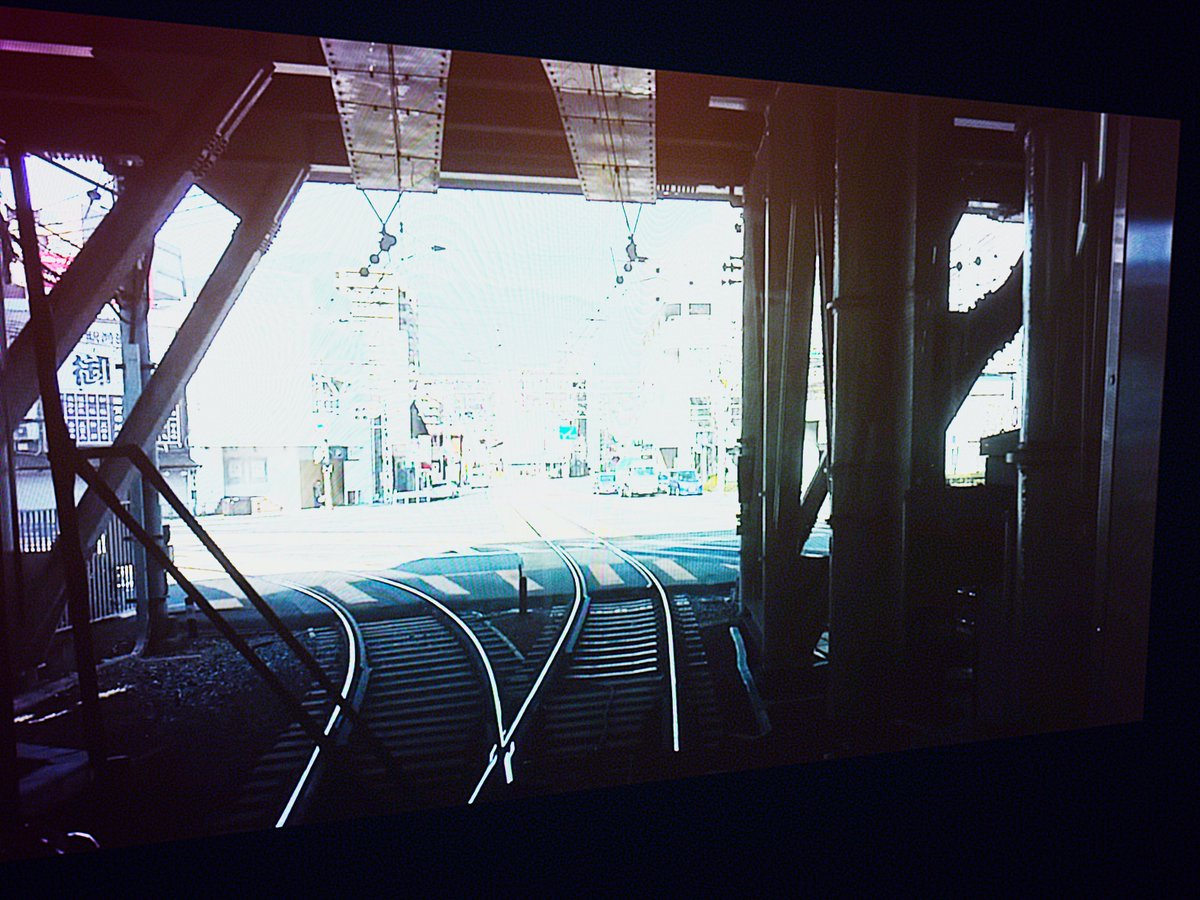
The LCD moire pattern is tricky though. Need accurate coverage %s for every rendered pixel, where each one can overlap a totally arbitrary number of perspective-transformed subpixels
There are very clever ways you could solve this. Good candidate for compute-based rasterization, or since it's a big grid of axis-aligned quads you may even be able to do it analytically
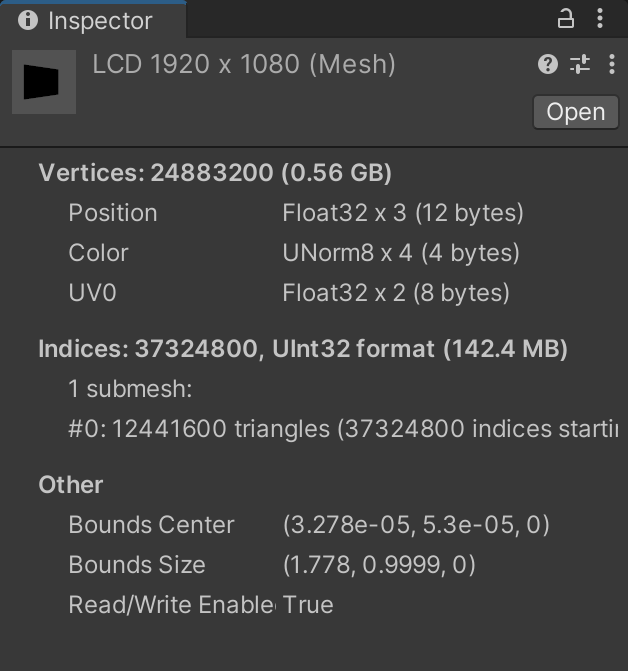
that's a lot of work though so I just made 12,441,600 triangles and let MSAA take the wheel
This is where resolution starts to matter. And like, SPECIFIC resolutions. Moire patterns come from overlapping grids, so the grid parameters make a huge difference
So, both the LCD grid geo, and the CCD sensor grid (i.e. the camera resolution) need to be physically plausible
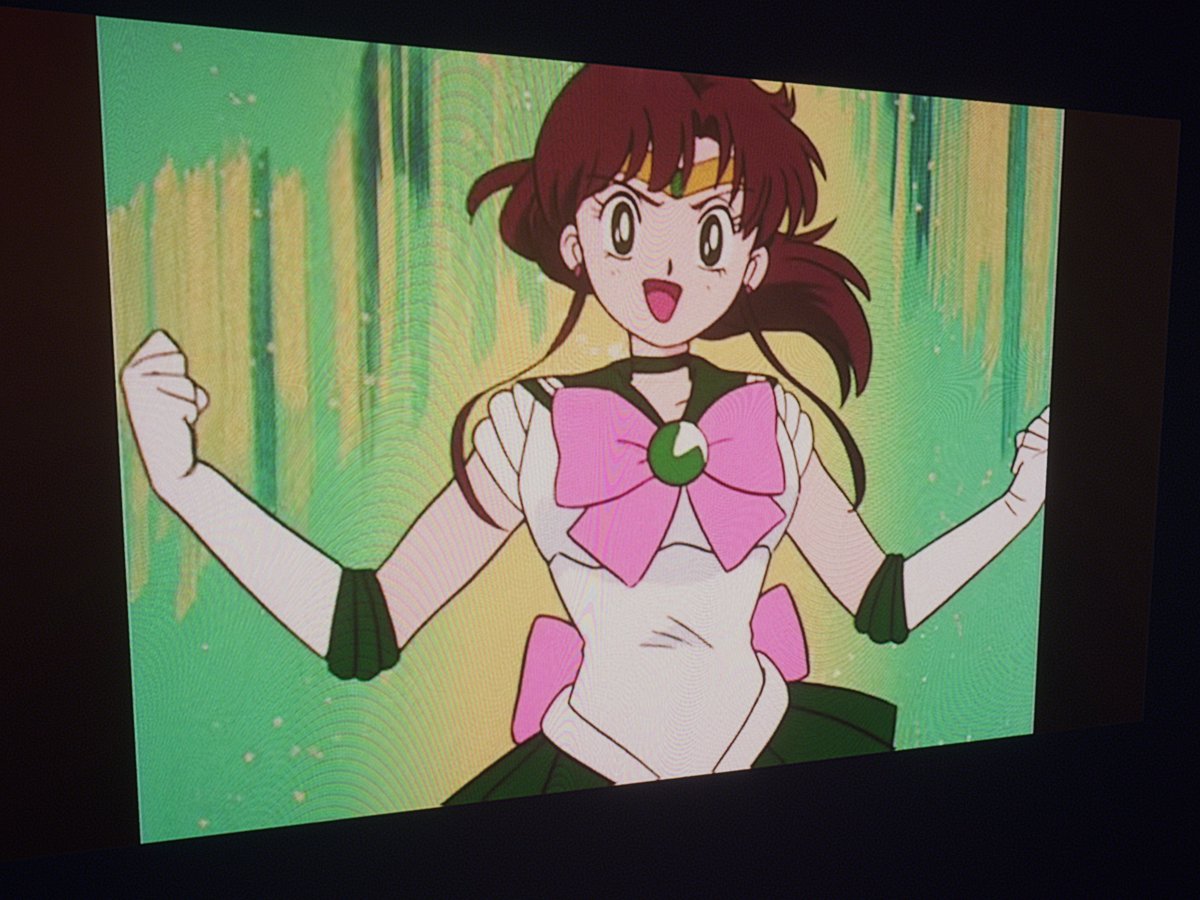
So the Moire effect is handled (or at least, close enough without going WAY into some optical weeds)
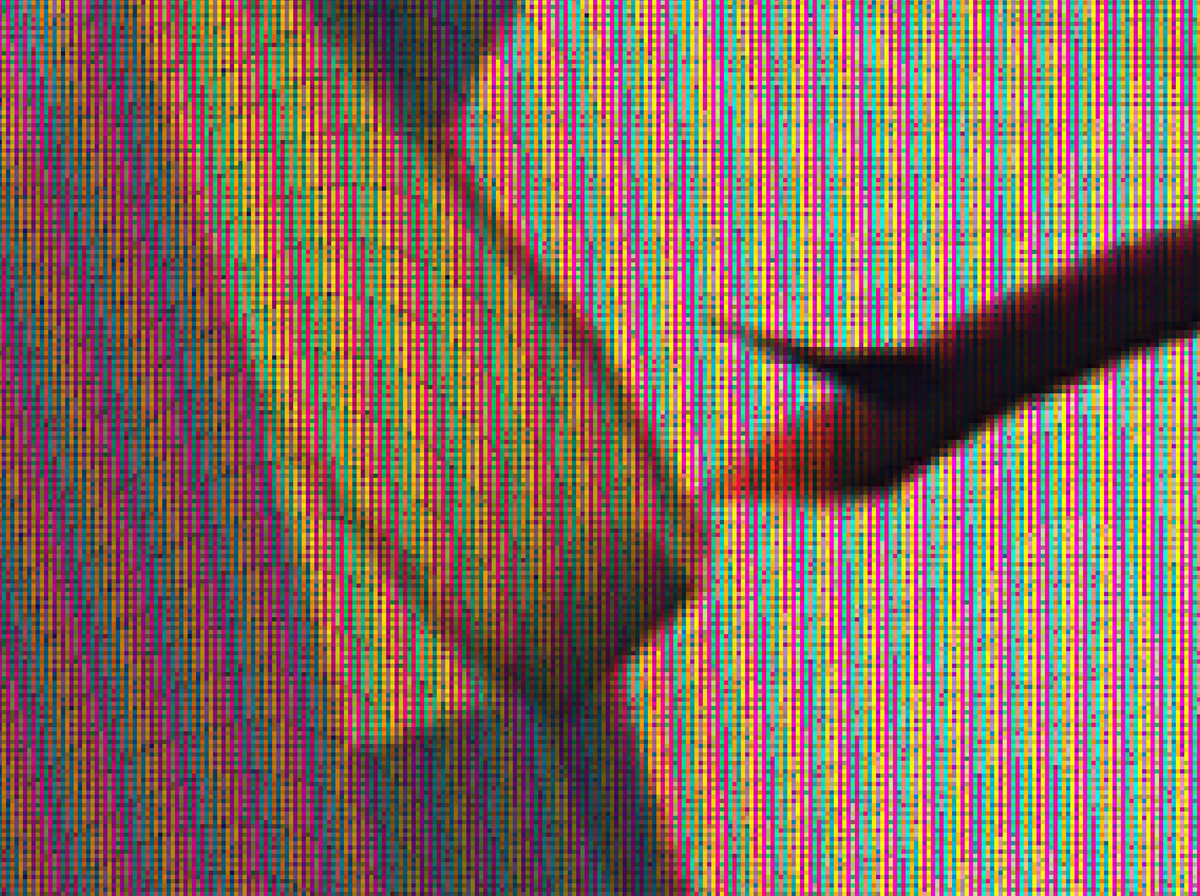
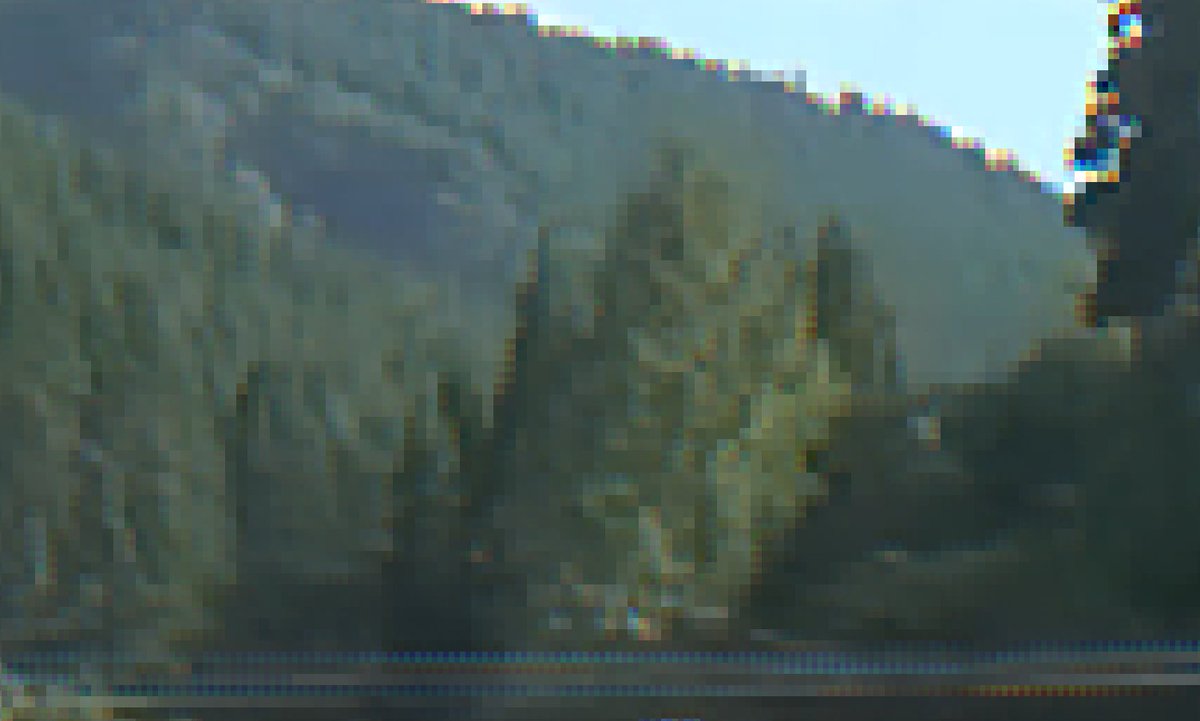
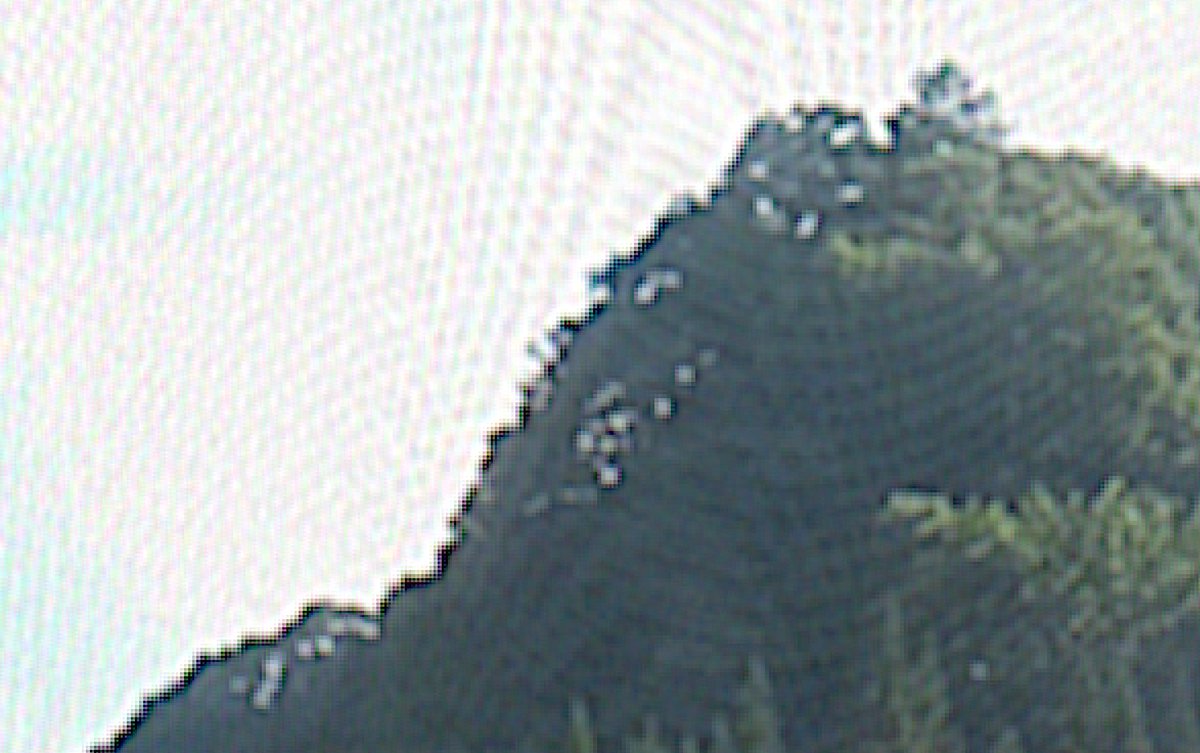
The next big piece is the Bayer filter. If you're not familiar with Bayer filters I would say just go read the wikipedia article lol; it's too long to explain here
the moire and bayer effects are the most technically complex bits. With those out of the way, the rest of the effects are fairly straightforward
(also I just noticed I still had the sensor-noise pass enabled in those last screenshots, so uh, spoilers I guess)
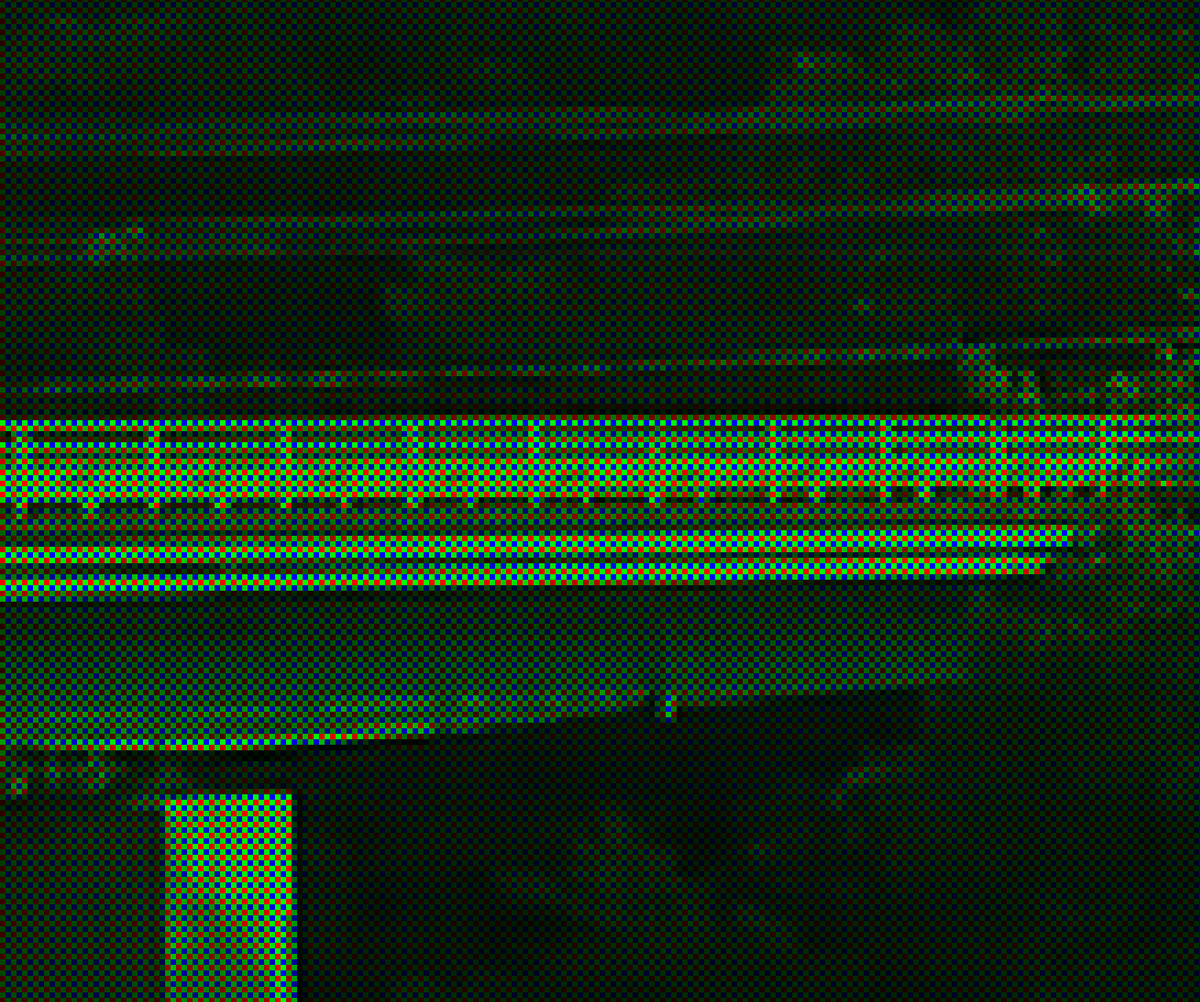
Sensor noise is next. Since it's coming from the electronics and not anything optical, it runs after blur but before bayer filtering
I'm not actually sure why the noise is both stronger and more coherent in the blue channel, but it seems to be true in real images
if I had to guess it's probably that the CCD is less sensitive to colors in that frequency range, and thus requires higher gain with worse SNR
Also worth noting the noise is straight ADDED to the CCD signal here. It's not screen- or overlay-blended in LDR like you'd do in photoshop; the phenomenon where noise disappears in bright areas happens organically during tonemapping, as it would in a real camera
(come to think of it white noise might actually be more physically correct for the sensor noise, but blue noise is The Best Noise so obviously it's the first thing I reached for)
There's still a bunch more effects that need to be added, but thankfully it's all stuff you can do with unity's own rendering and postprocessing. I don't need to build more custom stuff
for anyone wondering about perf: it's what you'd call uhhhh Interactive Framerates
doing blurs at 3264x2448 is pretty heavy to begin with, and it's gotta draw 12 million triangles with 8x MSAA first lol
if you can find Compute Tricks for the moire stuff it'd prob be fast though