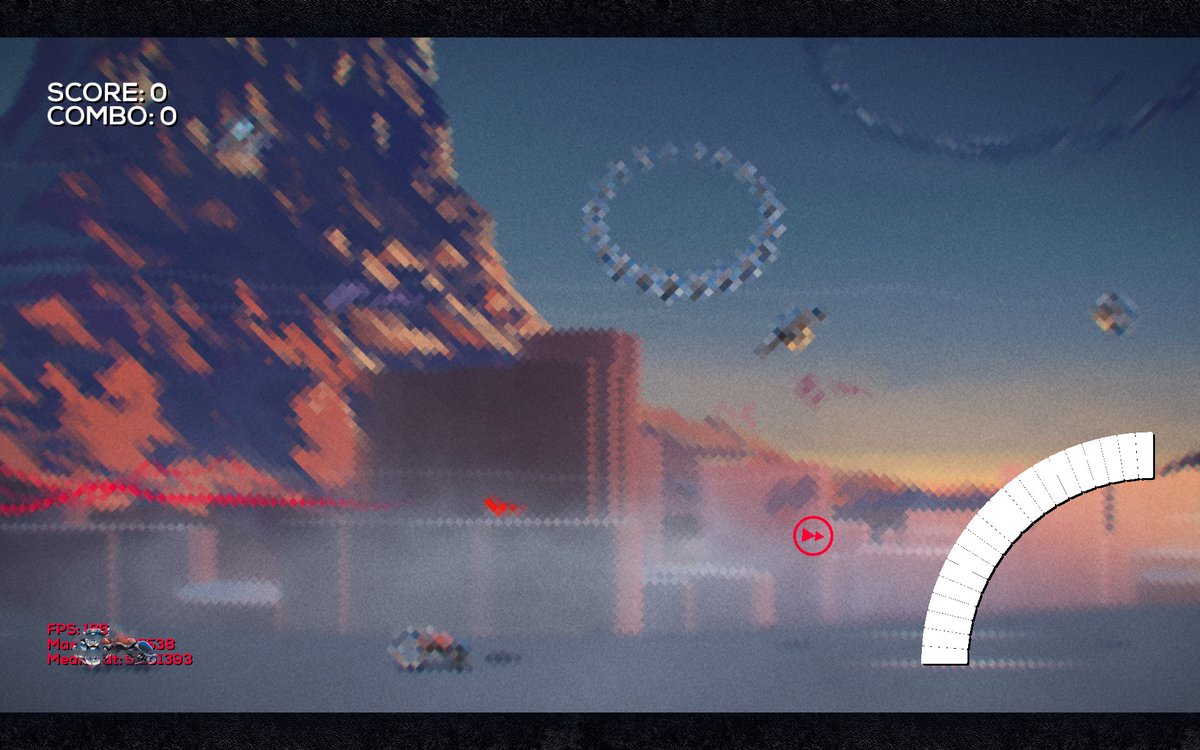
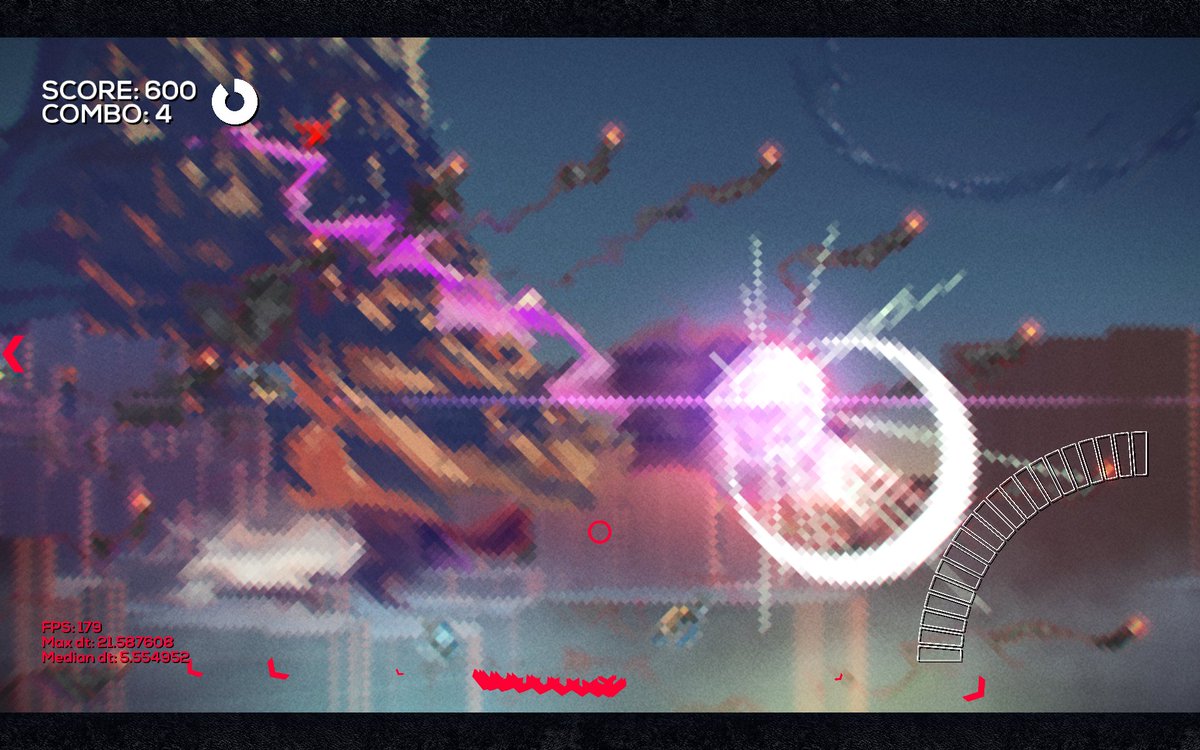
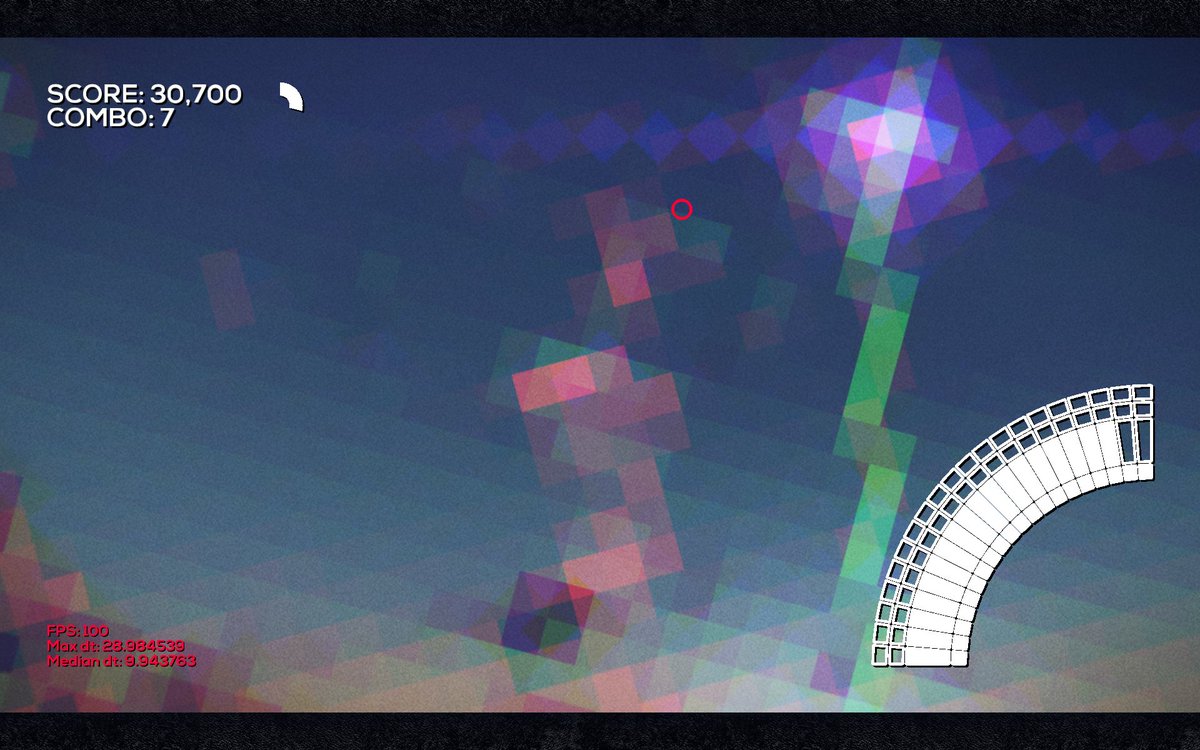
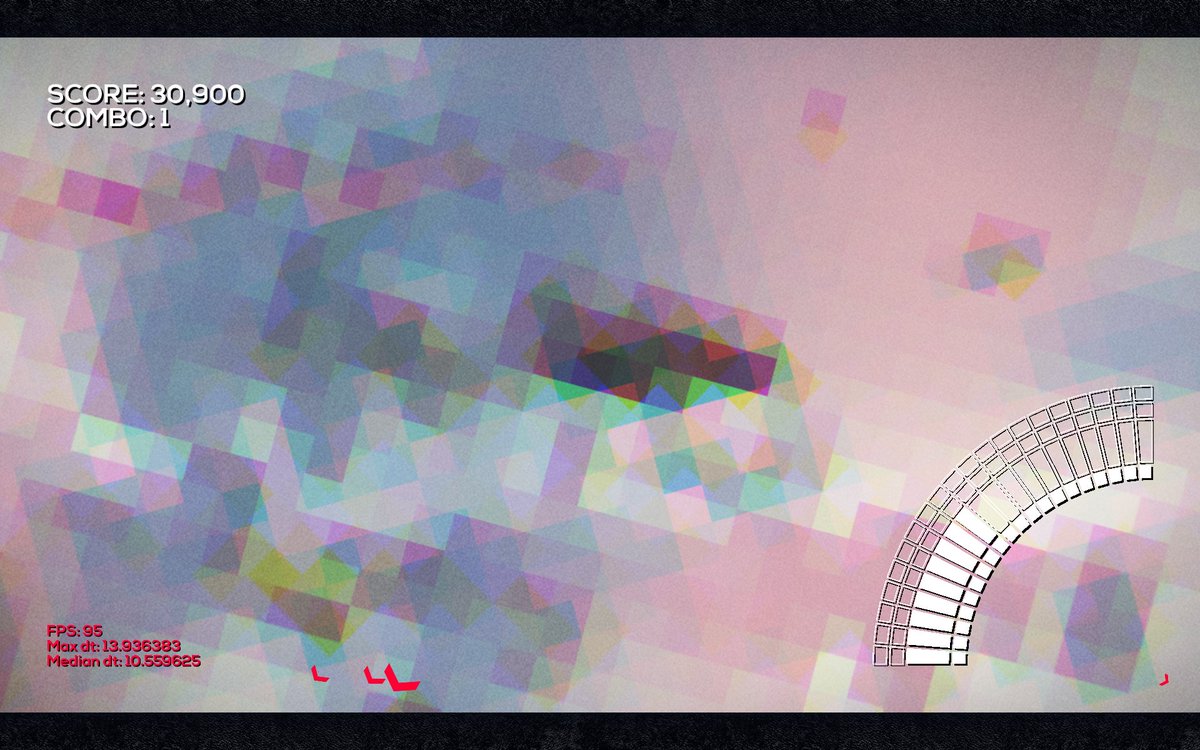
Aerobat resampled onto diagonal pixel grid is a pretty cool look
(prob need to click to actually see it on twitter)
The "correct" way to do this would be rotate your camera 45 degrees, render to a square, point-sampled, low-res texture, then draw it rotated back and scaled/cropped to screen aspect
p easy to do in Unity or whatever
Doing that with Aerobat's engine is a giant pain though so I just slapped on this hilariously inefficient shadertoy postprocess thing I made ages ago lol

https://www.shadertoy.com/view/4lGGzh
Instead of rendering at a super low resolution and getting awesome performance, this way I can render at full resolution and then make 256 texture samples per pixel to *fake* low resolution!
One problem here is that perceptually speaking R, G, and B have wildly different luminosities, so the whole image ends up mostly looking like it's tilted at whatever angle G is set to
This had never occurred to me before now, but C, M, and Y have much more similar luminosities, which probably explains why CMYK screentones don't generally exhibit strong directional artifacts. Neat!